
Article
Understanding what factors impact the cost of a website
PUBLISHED:November 24, 2020
UPDATED:February 23, 2024
Websites have been a part of our lives for so long that it’s easy to forget how challenging they can be for some to understand in terms of design & build.
Technology – at least the way things work – can be quite off-putting at the best of times and the thought of having to find a trusted web developer can send shivers down the spine of business owners. Let alone the thought of dealing with content management systems, plug-ins and APIs.
And then there’s the cost of it all! *shudders*
All web developers, designers and project managers need to accept this hesitance and find ways to help their clients understand how a website is built and what factors impact the cost of a website without getting too technical.
Clients are looking for transparency. Find a good way to achieve this and you’ll build trust that can last for years.
One way to achieve this is to find a good analogy that will help break down psychological barriers and put your clients at ease.
The Perfect Website Analogy
I stumbled across what I feel is the perfect website analogy during a client meeting some years ago. I needed to explain why adding a new section to a website would increase the cost of the project, which we were about halfway through at the time.
The thought had previously occurred to me that building a website is like building a house (I think this was due to watching too much Grand Designs), so I likened adding a new section to a website to adding an extension to a new home that you were already halfway through constructing.
Yes, you can certainly have that extension, but there would be extra costs due to the time required on the part of the architects, builders and interior designers. Not to mention raw materials. The extension isn’t just being built it needs to be integrated into the existing house which adds additional complexity.
The client understood this completely and from that point, the project ran extremely smoothly.
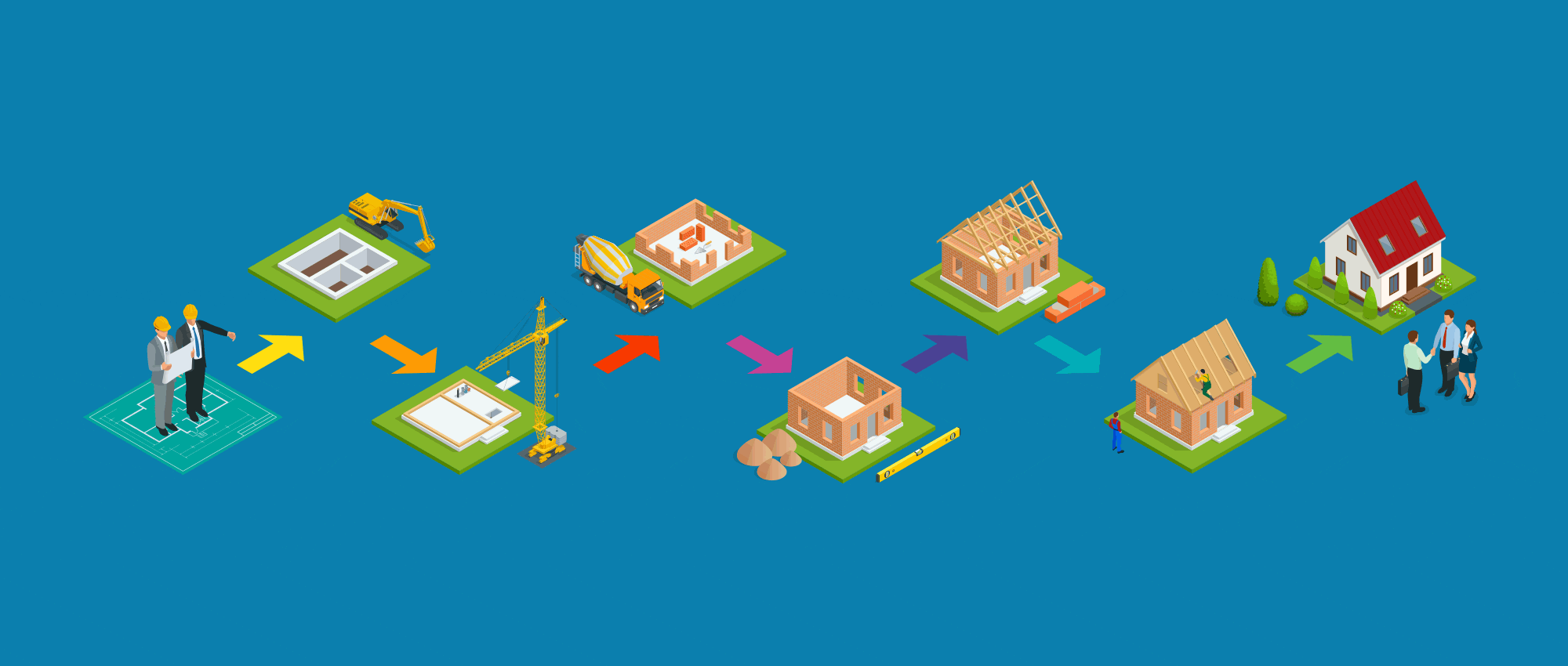
Building a website is like building a house
I recently found myself speaking to a new client about building a website for their prime residential developments business, which once again got me thinking about the house analogy.
I decided that I should write it down in the hope that it would help fellow web designers & developers communicate better with their clients during the early project stages.
And of course, if you are thinking of having a website built for your own company, the house analogy may help you understand the process of planning and costing a website ahead of contacting a web development agency.
So, without further ado, here is…
The House Analogy
Step one: Secure your plot of land
One of the earliest steps in building your own home would be to find and purchase your plot of land. In web terms, this is your domain.
You can use any registrar such as 123-reg or GoDaddy to register your web domain.
Once you have purchased your domain, you can set up email addresses and start to operate more competently as a real company.
Using your own domain in your emails as opposed to something generic such as a Gmail address will help you look more professional and, reliable.
Step two: Plan your build
Once you have secured your plot, you would then engage an architect to help plan and design your home.
Would you require front & rear gardens? Perhaps a double-height garage and solar panels? How many bedrooms would you need and how many of those would require en-suite bathrooms?
In web terms, your architect will be a web design agency – such as LWDA – who can help you refine your brief. This document will outline the following aspects of the build:
- Pages / Sections of the website – Home, About, Product Category, Product, Contact, etc.
- Functionality – Gallery, Contact Forms, Animations, document download, etc.
- Integrations – Payment Gateway, Fulfilment & Logistics Software, Analytics, Maps, etc.
- Visual Influence – Are you looking to be cool & minimal, fun & accessible or very high-end? Your brand guidelines and examples of competitors’ websites would be very useful at this point.
Once an agency has the above information, they can suggest a suitable platform for your website.
Step three: Lay your foundations
Imagine watching your dream home crumble to the ground because of poor foundations. The result would be heartbreaking. Not to mention a huge financial loss.
For this reason, we always look to suggest the correct CMS framework once we understand the full scope of the project.
If for example, we were looking to build an e-commerce website, we could explore options including:
- Shopify
- WordPress with WooCommerce
- Magento 2
Our choice would depend largely on which services the website has to integrate with. Some will offer integrations as standard and others will require plugins or bespoke code.
Each option will have an impact on costs. A good web agency will explain the options to you, including the pros and cons of off-the-shelf vs bespoke web development.
Once the choice of platform has been made, a final cost can be provided.
Step four: Start the build
At this point, you can sit back and relax a little. The scope & cost of the build have been agreed and the project has started. Builders are on-site and will soon be notifying you of progress.
This means that each page template is being coded responsively for mobile and desktop devices.
Step five: Initial review of the build
This is the first chance you get to see your new home really taking shape.
Imagine standing in the driveway looking at your new house. The exterior cladding is in place, the roof is finished, the windows and doors are in place, etc. You then step inside and move from room to room, checking that everything has been built to the correct specification.
This is a chance to demonstrate how the website functions in a web browser on desktop and mobile devices.
It’s important to state that at this time the content will not be final, but there will be dummy content in place. In building terms, it will be like looking at a show home. There will be pictures on the walls but they might not be to your taste. But they’ll give you a good idea of what your new abode will look like when finished.
At this stage, it’s common for additional team members to see the site. This can result in requests to change the appearance of some pages.
We usually allow for one round of simple changes at this stage, but it’s important to keep in mind that complex changes will likely require further investment beyond the original agreed quote.
Step six: Plumbing and other connections
So, you’ve taken a look inside your new home and have a good idea of how things will look, but right now, nothing is working. There is no water and electric meters need installation, along with solar panels and an alarm system.
This is when your developers will set about integrating all of the services that you require, including your CMS.
Your developers will liaise with you and any 3rd-party supplier to deliver key functionality such as:
- Payment providers
- Mailing list forms
- Google Analytics tracking
- Google Maps
Step seven: Test your connections
Our testing phase is very much like having the local council visit your new home to inspect the build, making sure that all utilities are working as desired before giving their seal of approval.
You would be involved directly in this stage, especially if your new website was an online store. We would need to run test purchases and refunds with you, making sure that the correct confirmation emails were triggered and transactions ran as expected.
Again, if there are any substantial changes required to the integrations at this point, the development team would need to invest more time into the site so this will likely impact the final cost of the build.
With all tests completed, we can move on to the penultimate stage. Decoration.
Step eight: Add furnishings and decoration
With everything working in your new property, you have reached completion and have been handed the keys. It’s time to move in and furnish your new home.
Populating all of the website pages with text and images is now your final task in the process of creating your new website. Your web agency will guide you through this process.

When it comes to the content itself, it is up to the client to provide all of the final text and images unless otherwise agreed upfront.
If you are selling online, images for all products would need to be collated as well as lifestyle imagery that will help make the products look desirable.
Once you have completed this process, you can preview the website to make sure that everything is in place and ready for your visitors.
Step nine: House party!
Your new home looks amazing. Fully decorated with great photography on the walls and decked out with all the gadgets & gizmos you’ve ever wanted.
It’s time to throw open the doors and invite your friends & family in for a good old-fashioned knees-up!
Well, perhaps this step isn’t quite so literal, but you get the idea. It’s time to officially launch your new website and start welcoming customers with great fanfare.

In conclusion
There may be one or two extra small steps to be considered – such as wireframing – but on the whole, the above stages should help convey the effort that goes into designing and building a good website.
A good web design agency should always do its best to be as transparent as possible when talking to prospective clients. Listening to their concerns and avoiding the usual sales pitch.
Utilising some kind of analogy can help break down barriers that exist due to a previous agency relationship turning sour. Which is more common than you may think.
Taking time to walk a client through the above steps should result in a healthy and fruitful relationship. Hopefully, one that will last years and benefit everyone involved.
After all, we only want the same thing in the end, which is a great website that works well and acts as an excellent sales tool for both the client and agency alike.
If you are looking to have a new website built for your company or brand, feel free to get in touch with us at LWDA.
We’ll be more than happy to talk you through our processes in a little more detail and listen to what you have to say. Hopefully, we can achieve great things together!
The cost of a website: Further Reading
We often get asked specifically about the cost of designing and building one-page websites. If you are interested in a one-page website, you may want to read our article How much is a single-page website?
We also have another article which details everything you need to know about website project timing here.
How much does a website cost?
So, how much does it cost to create a website? Here are a few elements that you need to consider when allocating budget for a new website.
Planning is essential for determining accurate website costs because it enables a structured approach to project development, resource allocation, and risk management.
Adequate planning outlines the website’s scope, features, design, and functionality, allowing for comprehensive cost estimation.
It helps identify potential challenges, technical requirements, and third-party services that may impact expenses
Without proper planning, unforeseen complexities or changes during development can lead to budget overruns. Moreover, planning facilitates effective communication between stakeholders and development teams, ensuring everyone is aligned on expectations and deliverables.
By thoroughly assessing project needs and potential obstacles upfront, accurate website costs can be determined, minimizing the risk of budgetary surprises and enabling a smoother development process.
Several factors influence web design costs. Complexity is a significant determinant, as intricate designs require more time and expertise.
Project scope, including the number of page templates and responsive design for various devices, also plays a role.
Additional expenses arise from graphic elements such as illustrations, stock photos, and content creation.
A comprehensive understanding of these factors is crucial for accurate budgeting and successful web design projects.
Several key factors influence web development costs. The complexity of the desired functionality and features significantly impacts costs, as intricate coding and integrations require more time and expertise.
The scale of the project, including the number of page templates and interactions, affects development hours.
The choice of technology stack and third-party integrations can influence costs, with specialised tools potentially increasing the budget.
It’s essential for all of these items to be detailed within a technical specification document during the planning phase so that accurate development costs can be given.
Website maintenance is a critical factor impacting costs as it ensures optimal functionality, security, and user experience over time.
Regular updates to software, plugins, and security protocols help prevent vulnerabilities and potential breaches, reducing long-term risks and associated costs.
Neglecting maintenance can lead to performance issues, downtime, and compromised user trust, which can incur higher costs to rectify. Additionally, addressing unforeseen technical issues or fixing outdated components may require significant resources if not regularly maintained.
Prioritising proactive maintenance minimises the risk of major disruptions and helps control overall costs associated with maintaining a successful and secure website.
Costs may vary from a couple of hours every month to update the CMS, plugins and security patches, to a couple of days per month if the client wishes to include proactive support, such as new feature suggestions and content updates.
SEO (Search Engine Optimization) can influence website creation costs by necessitating additional design and development efforts to optimize the site for search engines.
Implementing SEO-friendly elements such as structured data, responsive design, and fast loading times might require extra time and expertise.
Content creation and keyword integration to enhance search visibility can also contribute to costs.
Furthermore, ongoing SEO efforts post-launch, including regular content updates and link-building strategies, may entail recurring expenses.
While SEO investments can lead to improved online visibility and traffic, they should be factored into the initial budget to ensure a well-optimized and cost-effective website creation process.
Need a quote for a new website?